前端爱好者周刊 (Github: shfshanyue/weekly),每周记录关于前端的开源工具、优秀文章、重大库版本发布记录等等,周刊中优秀文章会在公众号全栈成长之路逐一推送。每周一发布,订阅平台如下,欢迎订阅。
- 订阅网站: https://weekly.shanyue.tech
- 订阅Github: shfshanyue/weekly
- 点击在微信订阅
文章推荐
一、 New in Node.js: node: protocol imports
Protocol Import 采用 node: 作为前缀,使得可以更安全更可读地访问内建模块。
import fs from 'fs/promises'import fs from 'node:fs/promises'它避免了内建模块与 node_modules 中 Package 冲突的安全性问题。
在 node 14.18.0 后可在 ESM 与 CJS 格式中使用。
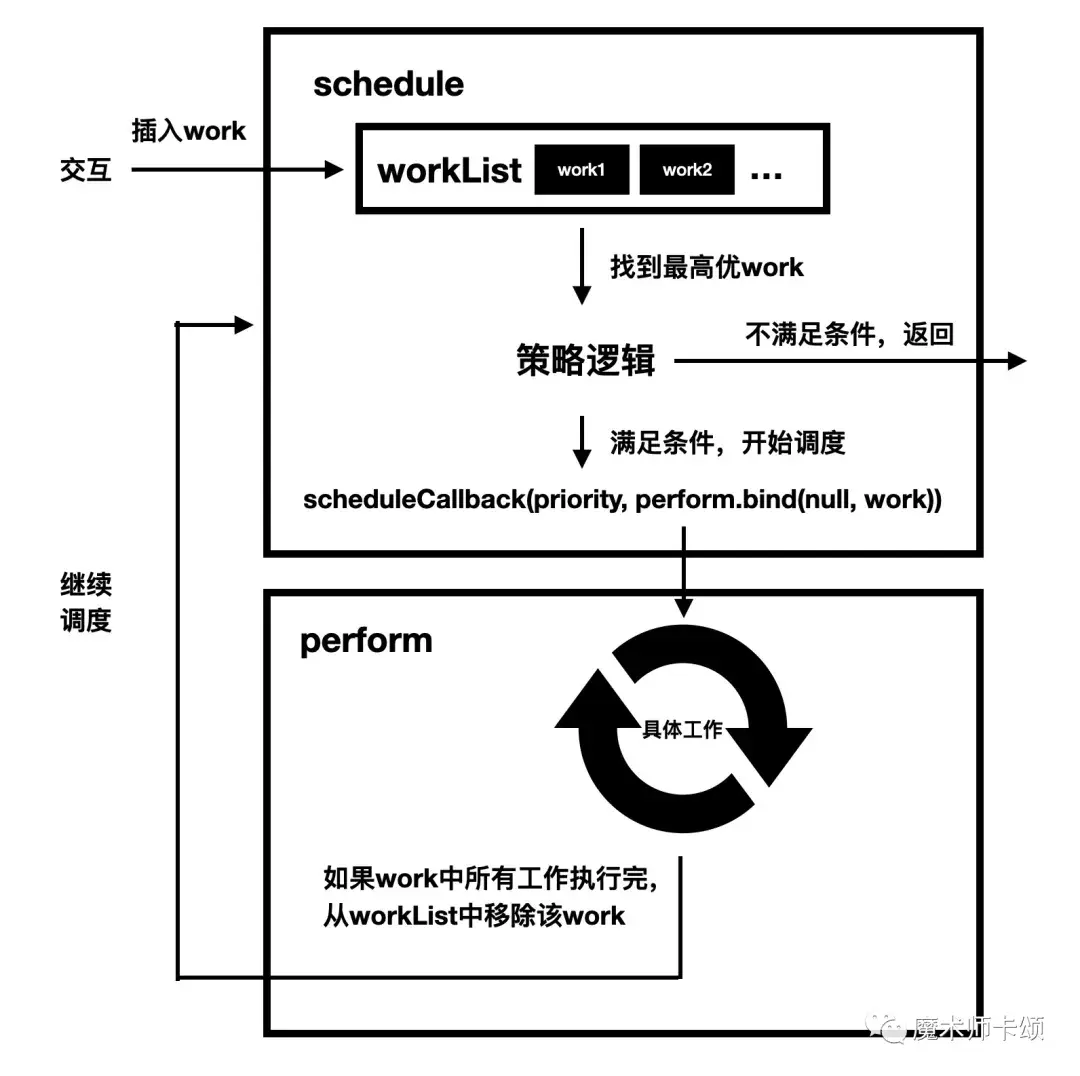
二、 100行代码实现React核心调度功能

React有一套基于Fiber架构的调度系统。这套调度系统的基本功能包括:
- 更新有不同优先级
- 一次更新可能涉及多个组件的render,这些render可能分配到多个宏任务中执行(即时间切片
- 高优先级更新会打断进行中的低优先级更新
三、 为什么 Vue 和 vite源码抛弃了 yarn,迁移 pnpm?
esbuild 在 v0.13 之后使用了 optionalDependencies 来安装某些不同平台的依赖(相关 pr 可以参考: install using “optionalDependencies” )。
但 yarn 1/2 并不会根据对应的 optional 规则去下载对应平台的包而是会去选择下载所有的包。(目前 npm/yarn 已修复该问题)
vite 目前会在一些场景下使用到 esbuild 这个库:例如目前开发阶段 vite 会使用 esbuild 进行依赖预打包,来将第三方依赖转成 ESM 格式的 bundle 产物。
因此每次在开发 vite 时使用 yarn 安装依赖的过程中,都会去安装 esbuild 以及相关的包。(目前 npm/yarn 已修复该问题)
而 pnpm 可以仅下载当前平台所需的包。除此之外,pnpm 还可大幅度减小安装体积等优势。
开源与库
一、 neutralinojs: 轻量的跨平台桌面应用开发框架
它可以提供轻量的较小体积的跨平台桌面应用开发。
二、 Create React App 终于支持 webpack5 了
在 Create-React-App 5.0 中,终于发布了对 webpack5 的支持 (webpack5 已经出来一年了!)
-
webpack 5 (#11201)
-
Jest 27 (#11338)
-
ESLint 8 (#11375)
-
PostCSS 8 (#11121)
-
Fast Refresh improvements and bug fixes (#11105)
-
Support for Tailwind (#11717)
-
Improved package manager detection (#11322)
-
Unpinned all dependencies for better compatibility with other tools (#11474)
-
Dropped support for Node 10 and 12
三、 zx: 在 nodejs 中调用 shell 更好的工具
写脚本的最佳方式,强烈推荐!
#!/usr/bin/env zx
await $`cat package.json | grep name`;
let branch = await $`git branch --show-current`;
await $`dep deploy --branch=${branch}`;
await Promise.all([$`sleep 1; echo 1`, $`sleep 2; echo 2`, $`sleep 3; echo 3`]);
let name = "foo bar";
await $`mkdir /tmp/${name}`;开发利器
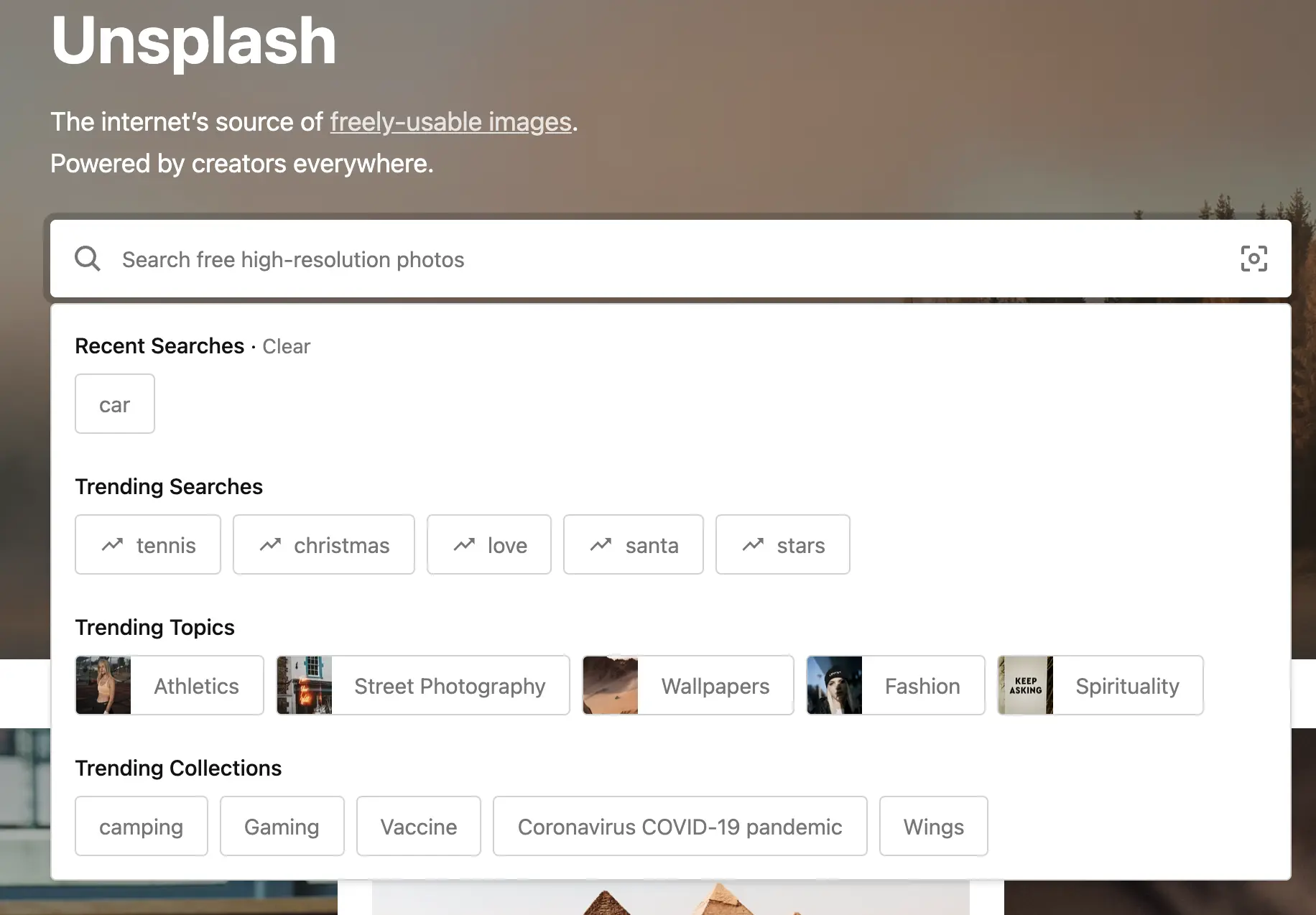
一、 Unsplash

免费的无版权图片网址,并提供开发者文档允许开发者调用 API。甚至提供了各个编程语言的 SDK 进行调用。
import { createApi } from "unsplash-js";
import nodeFetch from "node-fetch";
unsplash.photos.getRandom({
collectionIds: ["abc123"],
topicIds: ["def456"],
featured: true,
query: "cat",
count: 1,
});二、 Pexels
与 Unsplash 一样,同样提供 SDK 进行调用。
文档地址: https://www.pexels.com/zh-cn/api/documentation/
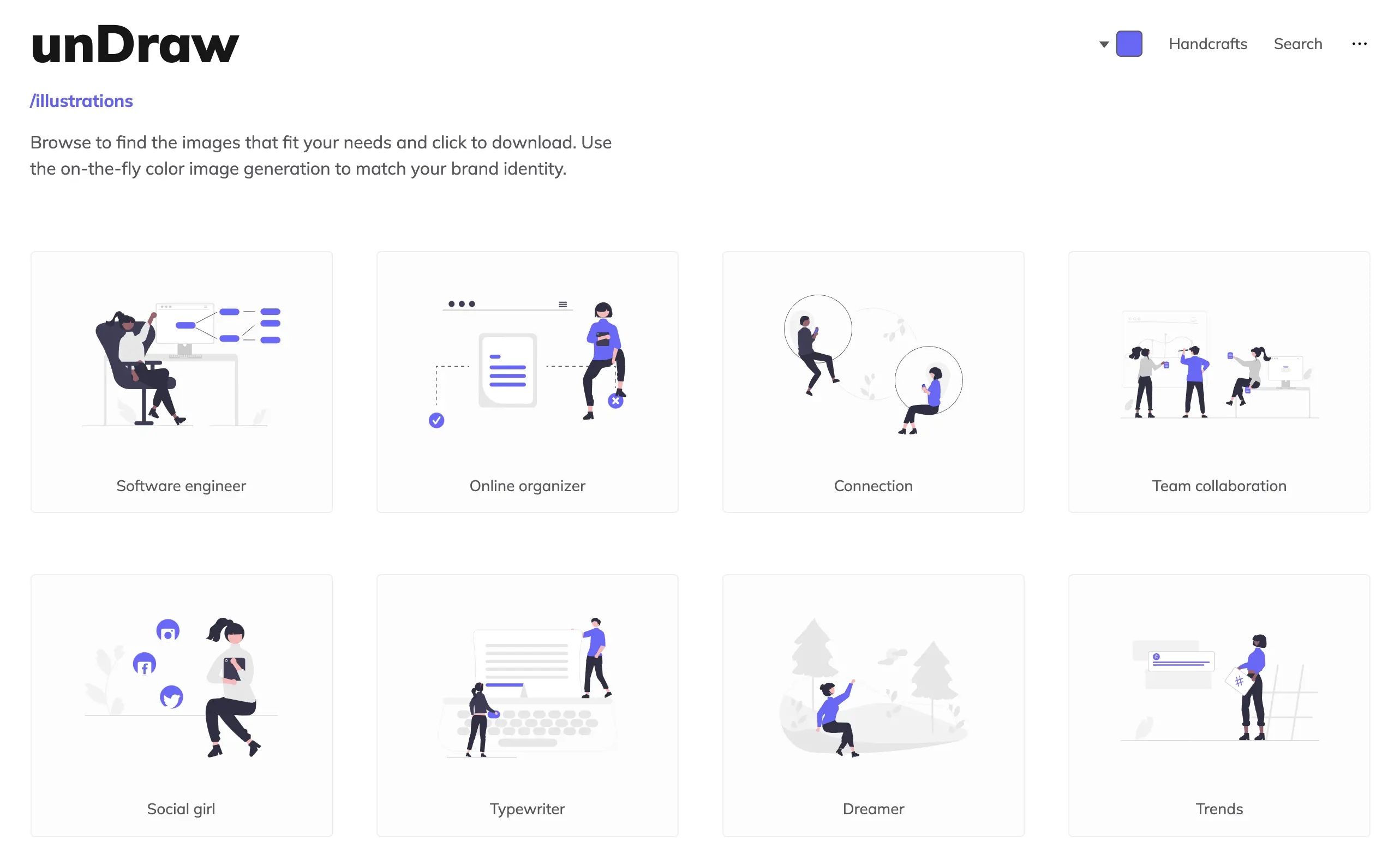
三、 Undraw

提供免费的 SVG 矢量图素材。