前端爱好者周刊 (Github: shfshanyue/weekly),每周记录关于前端的开源工具、优秀文章、重大库版本发布记录等等,周刊中优秀文章会在公众号全栈成长之路逐一推送。每周一发布,订阅平台如下,欢迎订阅。
- 订阅网站: https://weekly.shanyue.tech
- 订阅Github: shfshanyue/weekly
- 点击在微信订阅
文章推荐
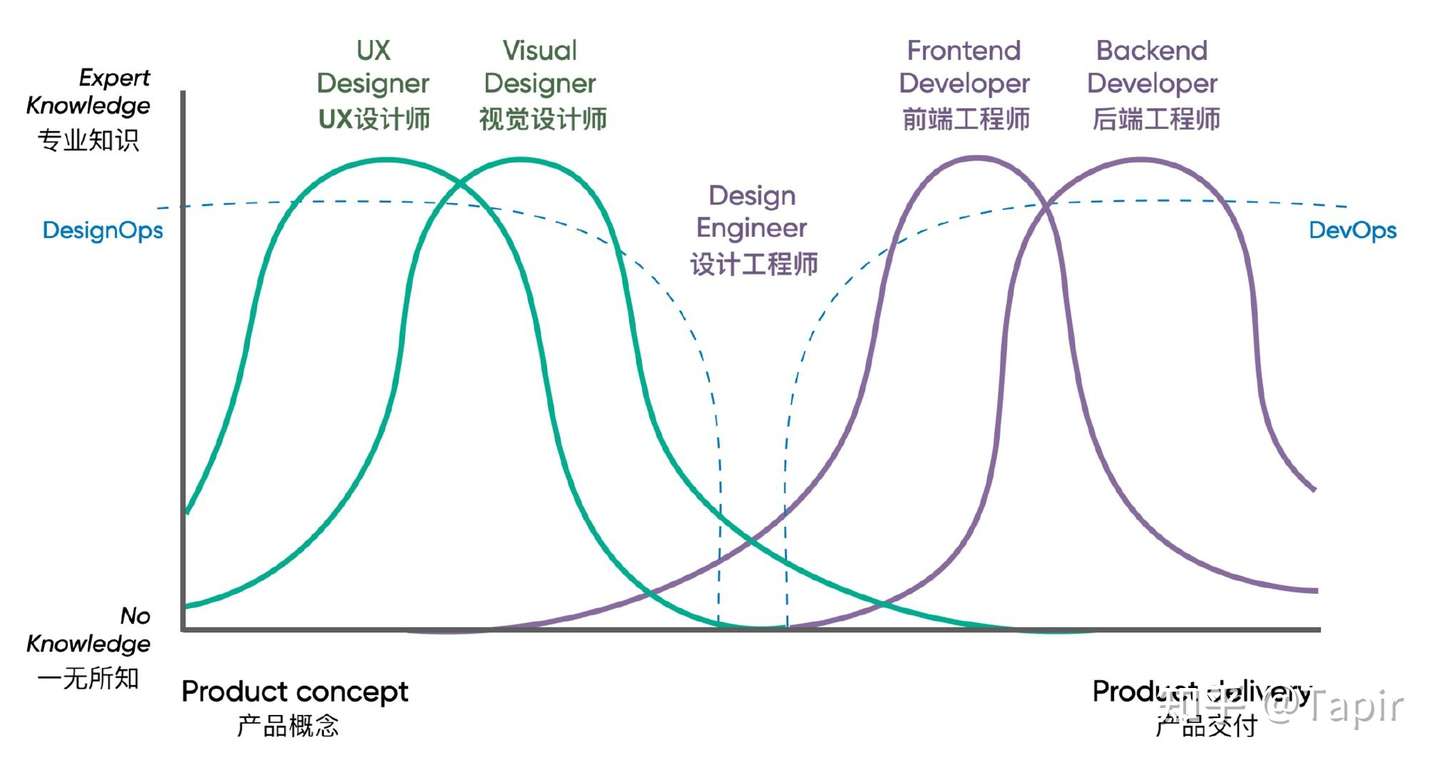
一、 The Gap — 开发和设计之间的鸿沟

不管设计师和开发者从属与不同的团队,还是在相同的多功能团队中协作,其实都是一样的。
每个学科都拥有自己的一套语言,因此,不同学科的叙事方式也会有所不同。
我们需要通过一种共同的结构化方法 来对齐我们的想法、思考和目标。通常,在这方面单靠自己很难。
开源与库
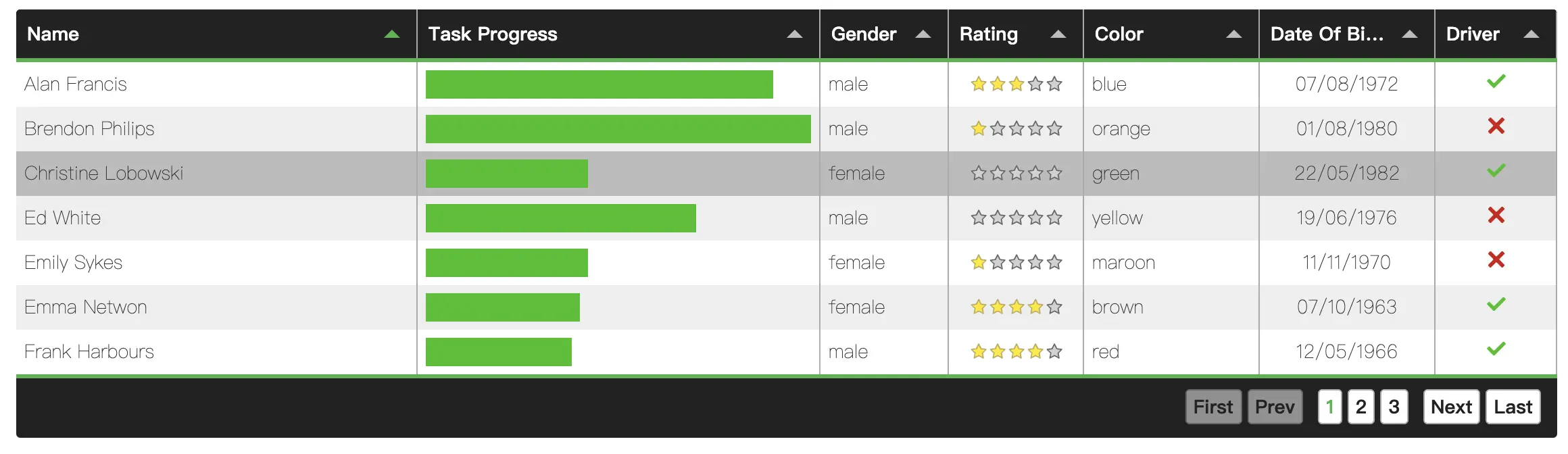
一、 tabulator: 纯 Javascript 交互式表格组件

纯 JS 写的交互式表格组件,同时支持 React、Vue、Angular、Svelte 等。
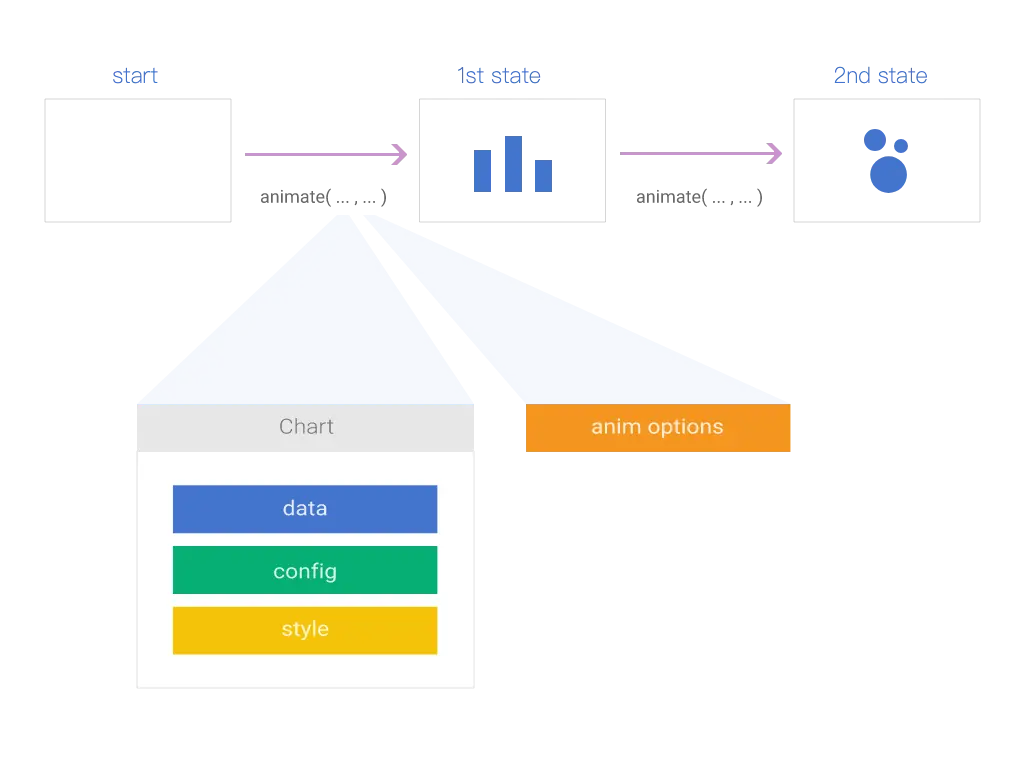
二、 vizzu: 会动的图表库

vizzu 可以在两种形态的图表之间进行动画切换,它使用了 Canvas 进行渲染,并且核心逻辑使用了 C++ 编译为 WASM 使用。
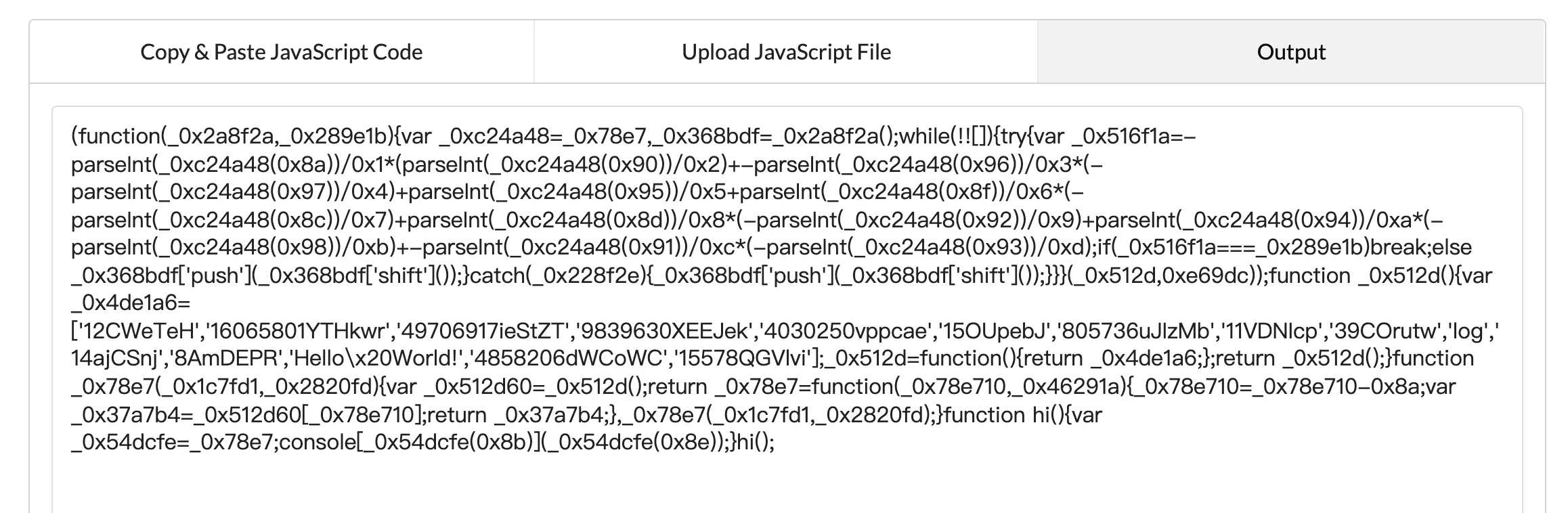
三、 javascript-obfuscator: 强有力的 Javascript 混淆器

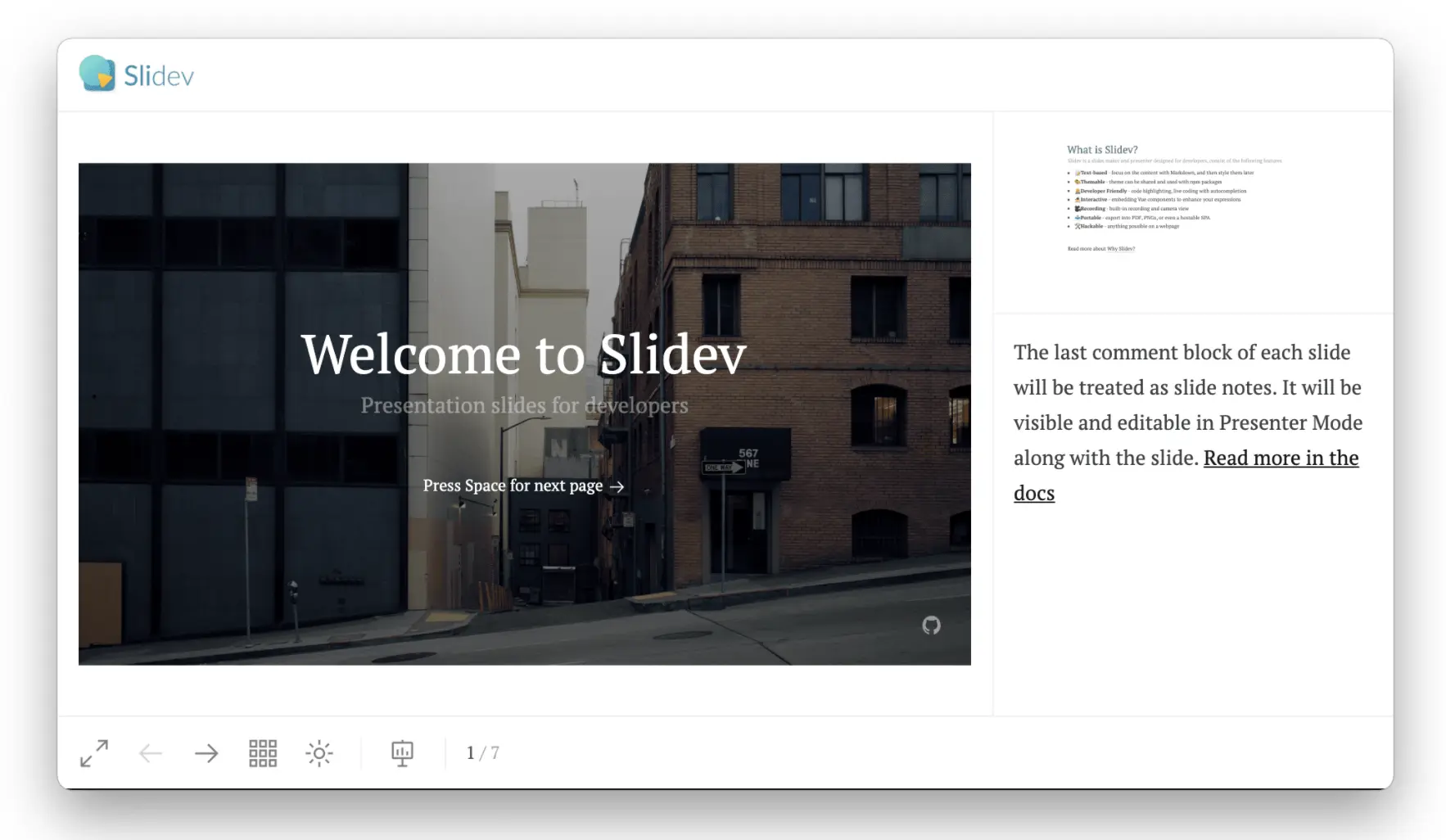
四、 slidev: 使用 Markdown 来写 PPT

仅仅通过 Markdown 就可以制作 PPT,slidev 采用了 vite、vue3、windicss 等流行技术栈。并支持在 PPT 中使用 Vue 组件。
# Slidev
Hello World
---
# Page 2
Directly use code blocks for highlighting
---
# Page 3开发利器
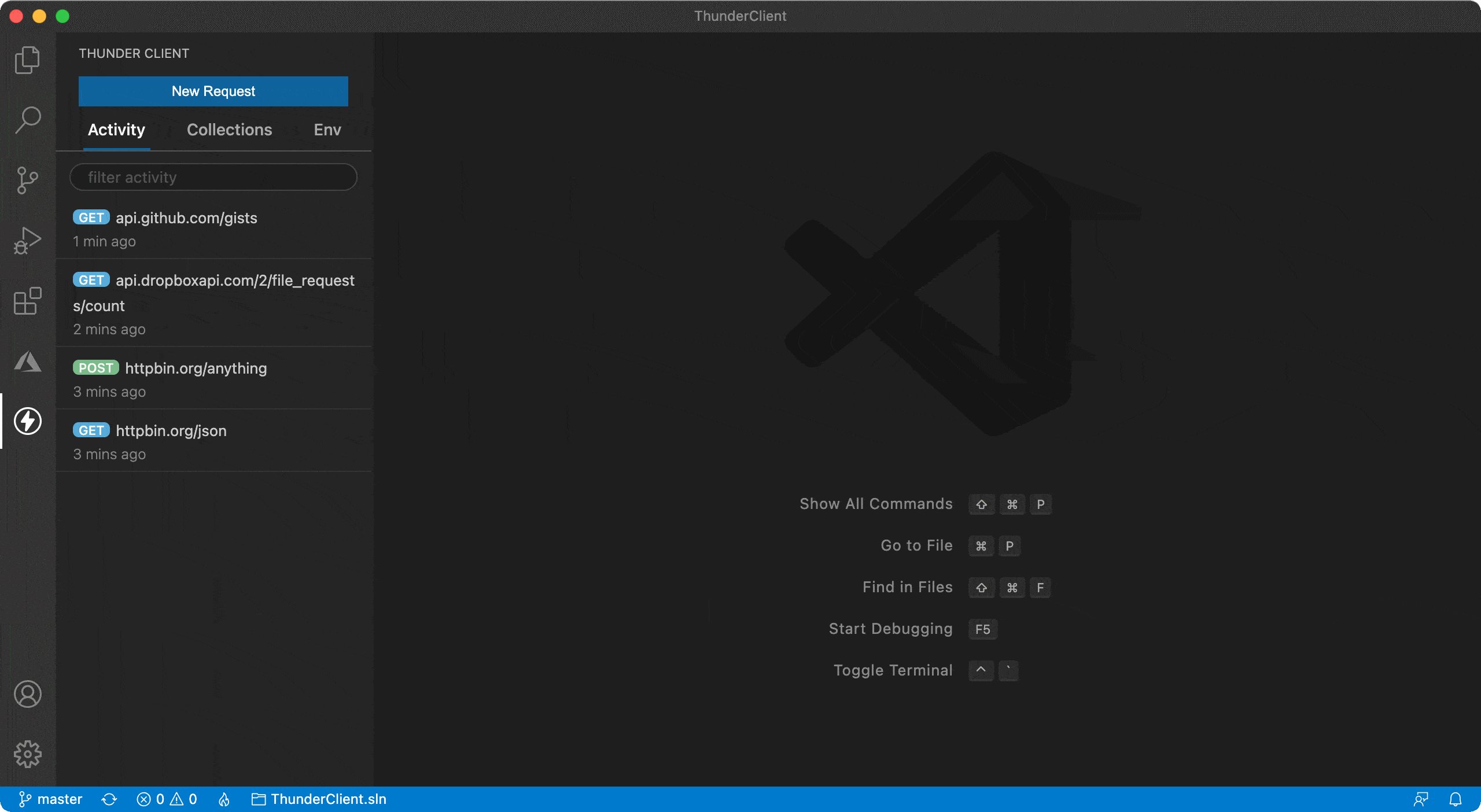
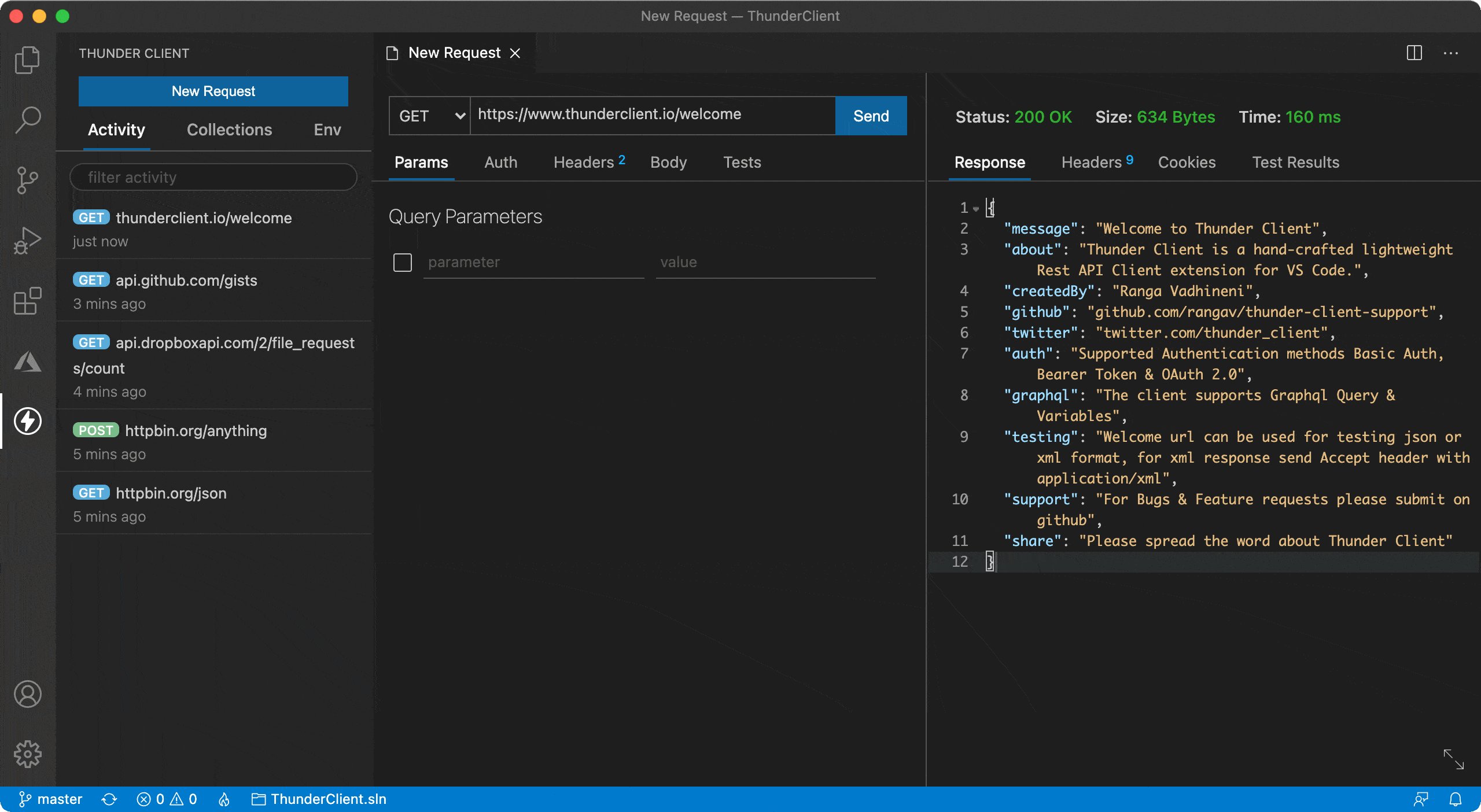
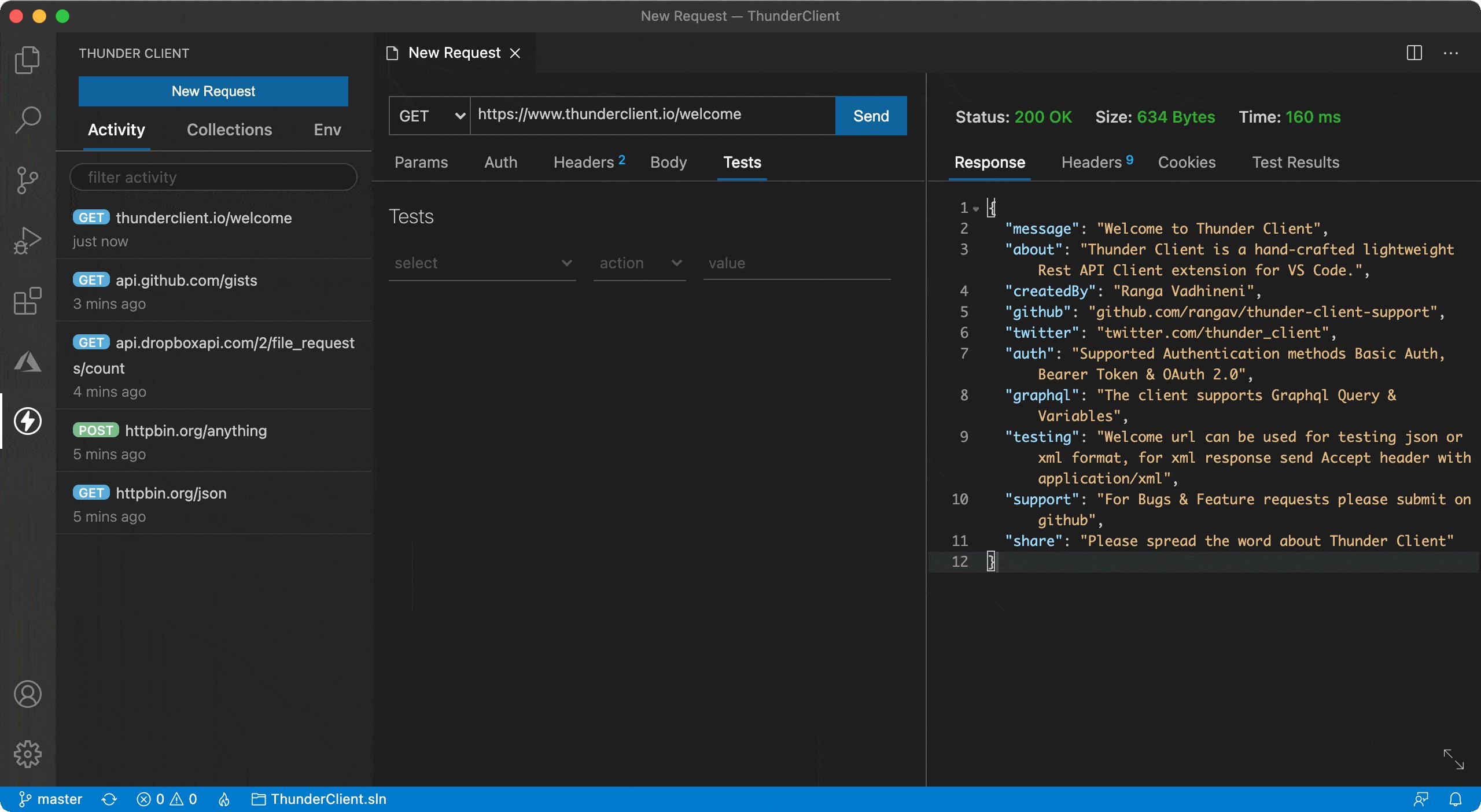
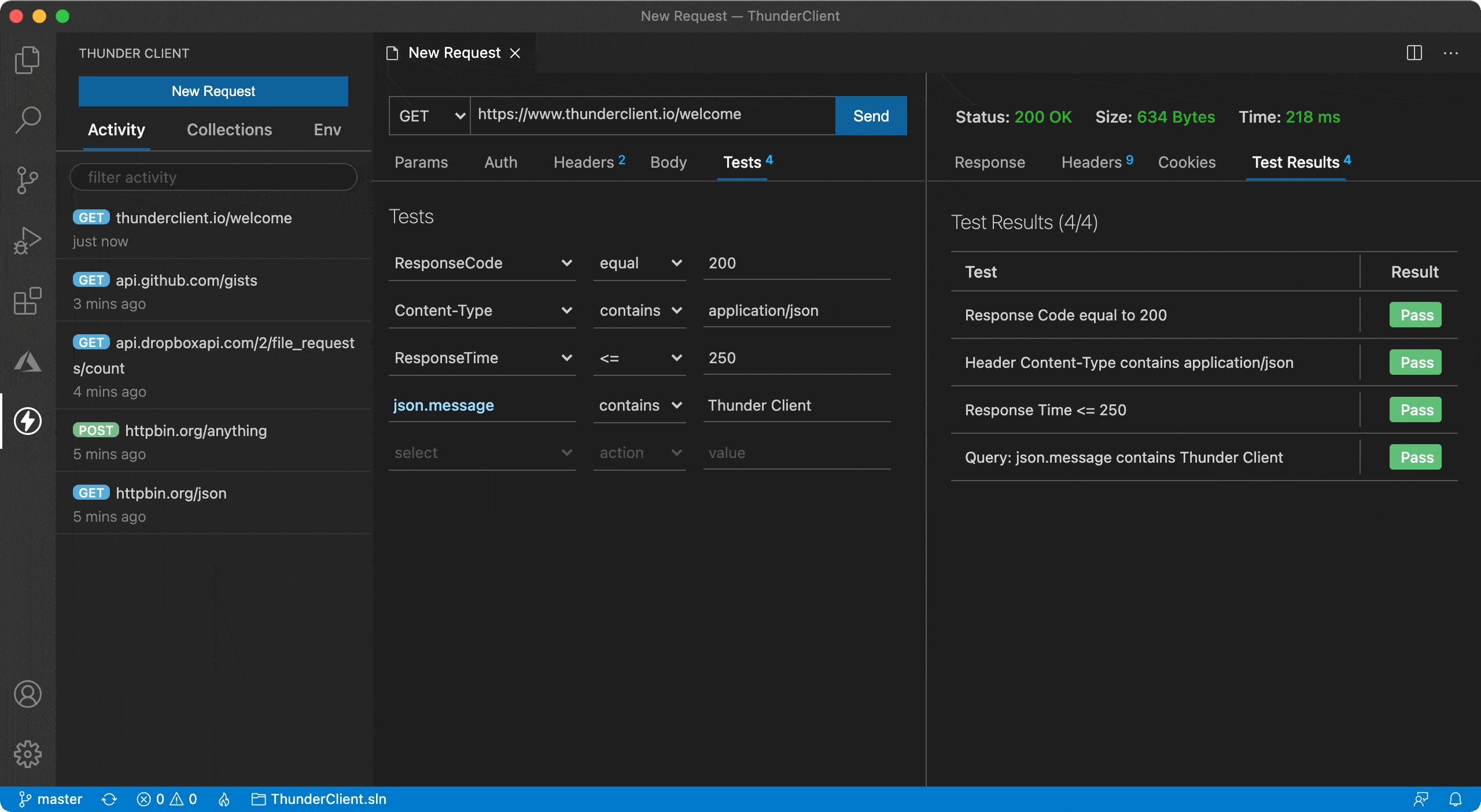
一、 thunderclient: VSCode 中的 postman

VSCode 的一个插件,在 VSCode 中管理请求资源,如同 postman 一样。
它支持与 postman 兼容的格式,可导出为 postman Collection。
二、 marktext: 一款免费的 Markdown 写作工具
不仅免费,而且开源。
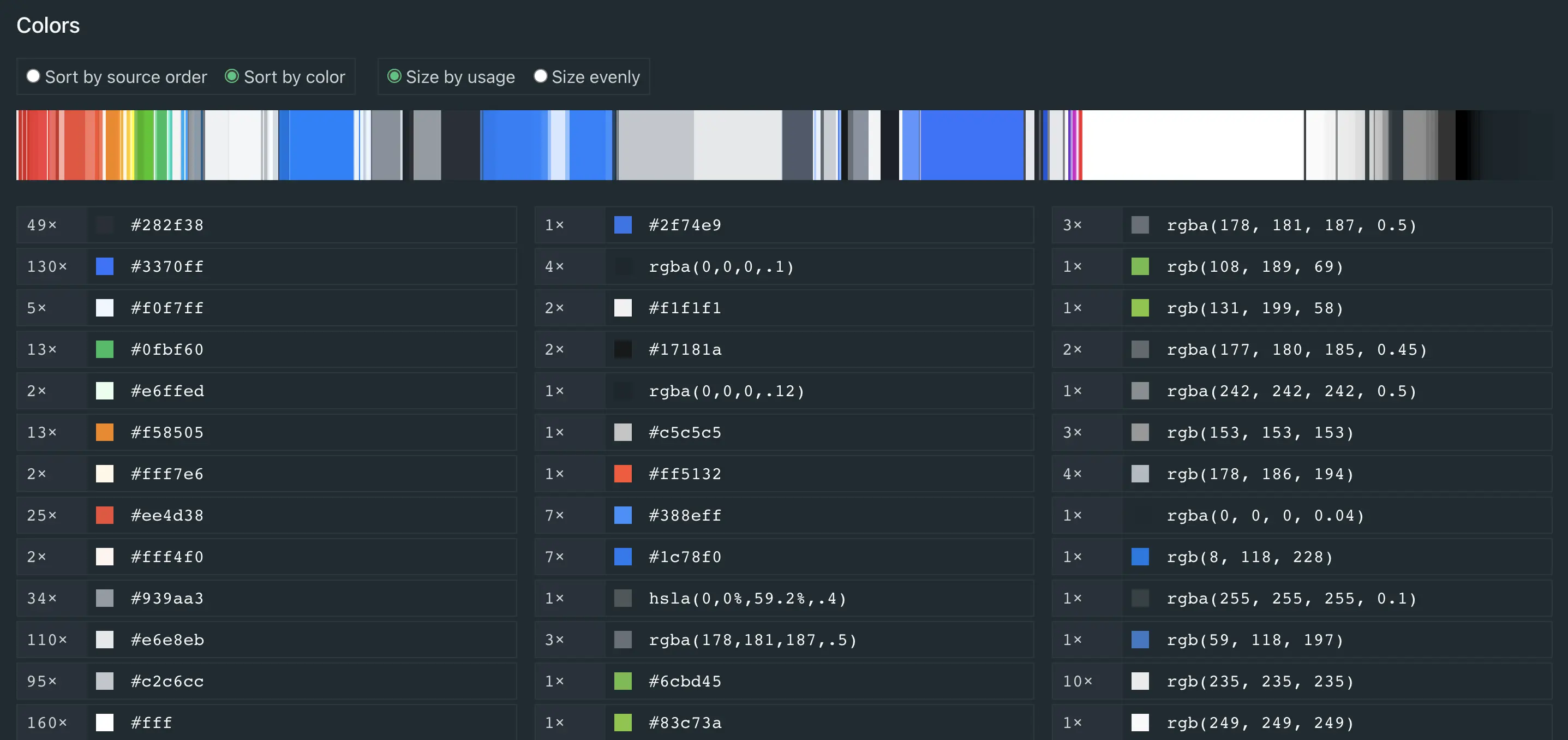
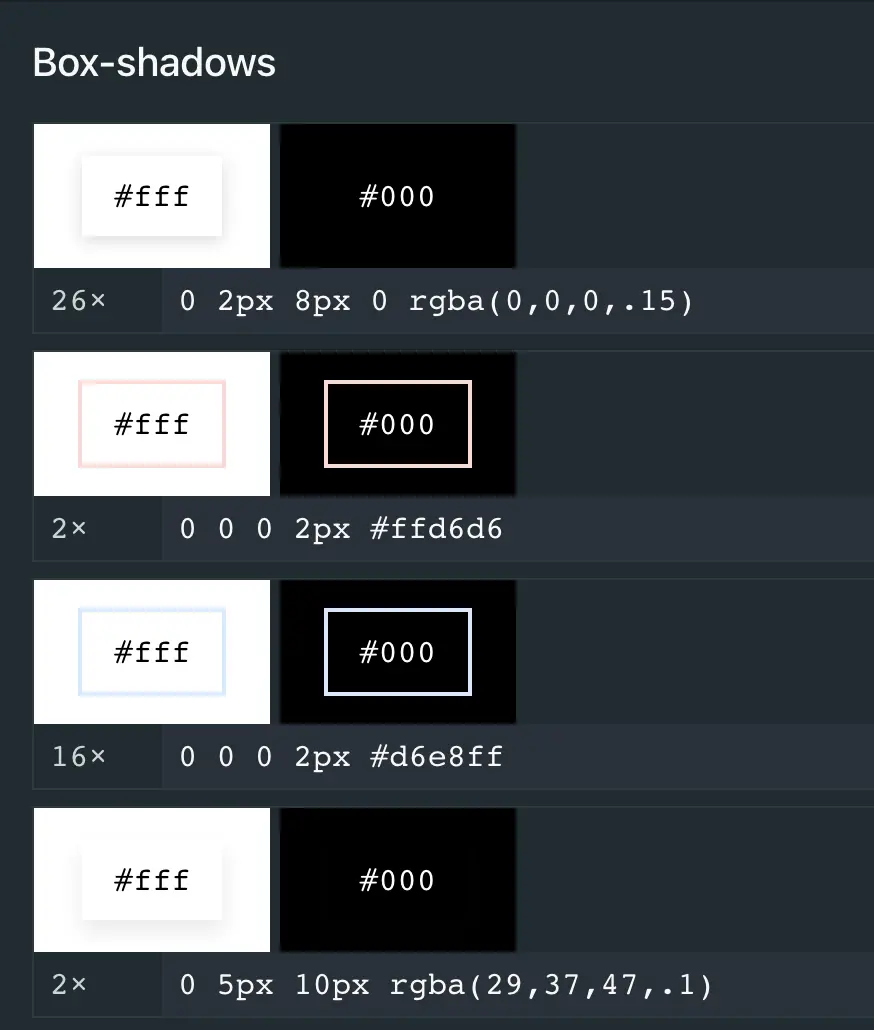
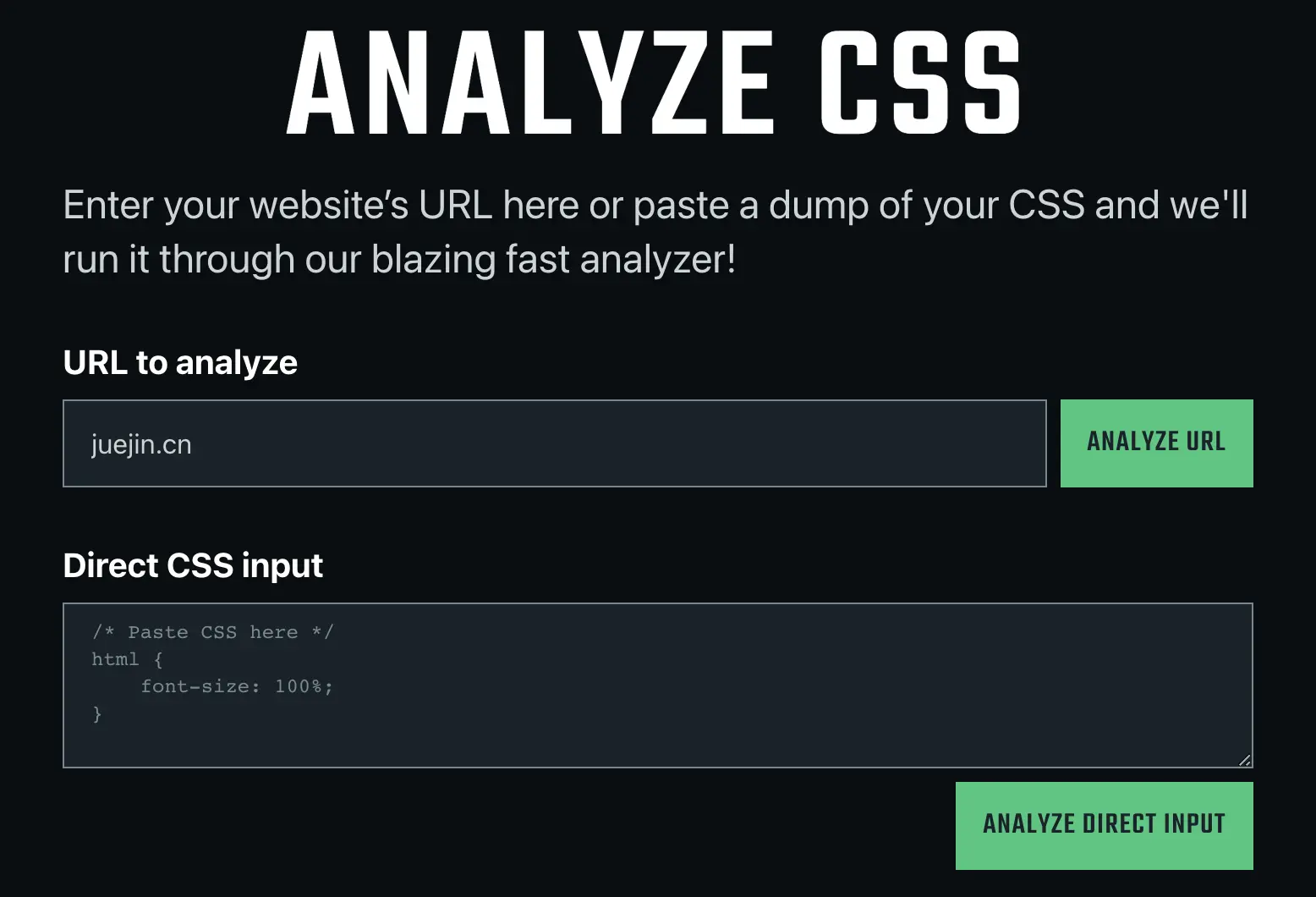
三、 analyze-css: 分析某个网站的 CSS 资源情况

输入网址,可查看该网址的所有 CSS 资源情况,比如体积、选择器、排版、色彩、字体等。