前端爱好者周刊 (Github: shfshanyue/weekly),每周记录关于前端的开源工具、优秀文章、重大库版本发布记录等等,周刊中优秀文章会在公众号全栈成长之路逐一推送。每周一发布,订阅平台如下,欢迎订阅。
- 订阅网站: https://weekly.shanyue.tech
- 订阅Github: shfshanyue/weekly
- 点击在微信订阅
文章推荐
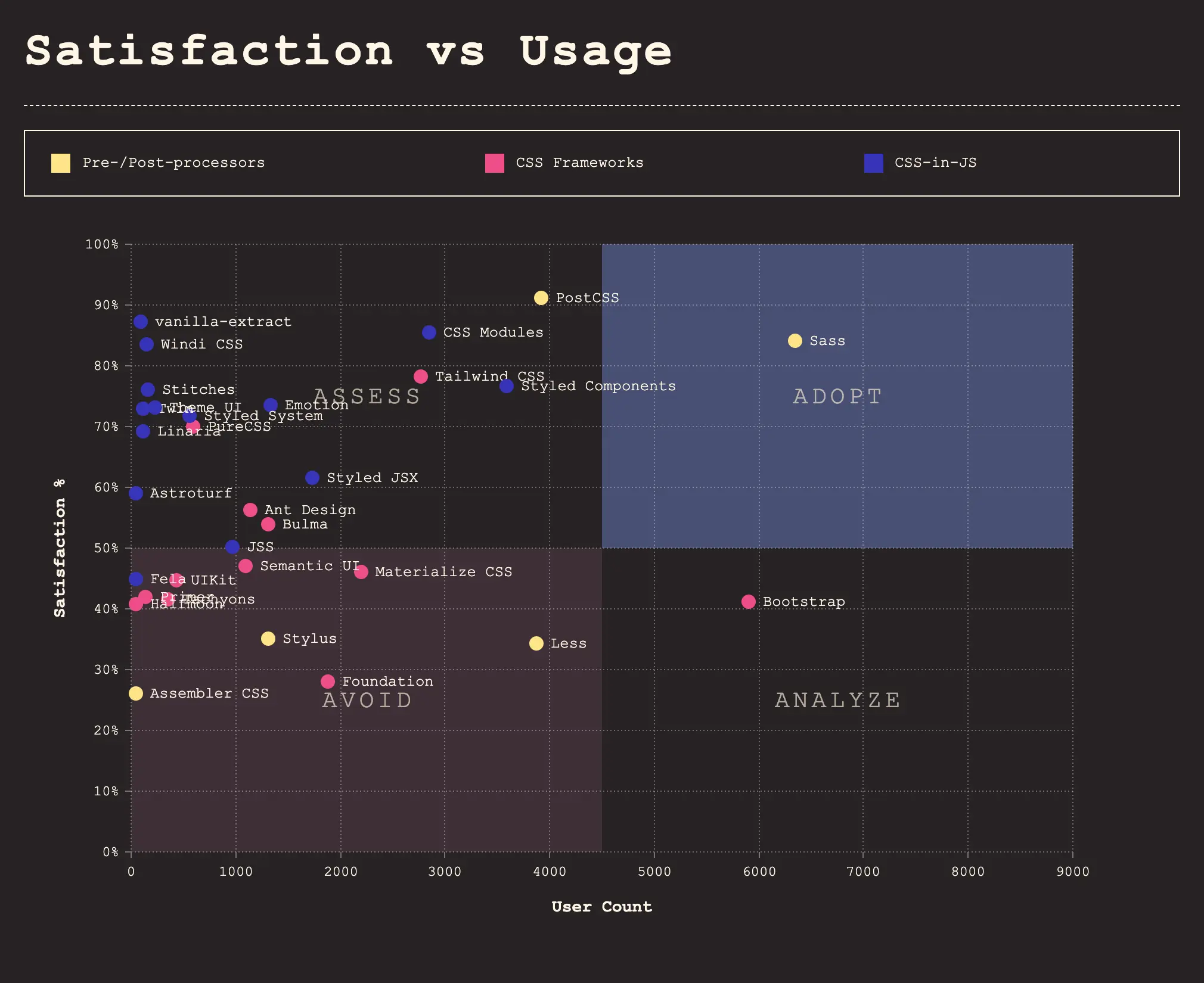
一、 2021 CSS 使用状况年度报告

关于 2021 年的 CSS 使用状况调查报告。
二、 2021 Javascript 使用趋势
- 平均(中位数)每个 PC 页面会加载 463kb 的 Javascript 资源
- 平均(中位数)每个 PC 页面回加载 21 条 Javascript 资源请求
- 平均(中位数)总加载的 JavaScript 资源中未使用的占到了 36.2%
- 63.9% 的移动页面使用了具有已知安全漏洞的 JavaScript 库和框架
三、 2021 CSS 使用趋势
undefined
- 平均(中位数)每个 PC 页面会加载 71kb 的 CSS 资源 1. 最常见的 class 为
.active1. 最常见的 id 为#content)
四、 2021 年在 Web 领域有哪些关键进展?
W3C 领域在 2021 的一些发展列举如下
- 小程序
- 音频 - Web Audio 1.0
- Web 文本编辑 - 虚拟键盘API
- 机器学习 - Web 神经网络 API
- WebRTC - Encoded Transform
- 浏览器自动化测试 - WebDriver API 2.0
- 身份认证 - WebAuthn Level 3
- Web支付 - Payment Request API
- 分散式标识符 - DID 标准
- Web字体 - 增量字体传输
开源与库
一、 Tauri 新一代桌面开发方式
Tauri 是一个使用 Web 技术构建桌面应用程序的解决方案,后续将会支持 Android/IOS。
与 Electron 相比,它是用 Rust 编写的,它并不依赖于 Chromium,也不依赖于 Node 与 v8。
二、 zustand: 极易上手的 React 状态管理器
超简单、超好用的 React 状态管理器。
- 无需 Context Provider 包裹组件,使用简单方便
- 主要使用 hooks 消费应用状态
- 代码简洁,方便,即可几行即可管理全局状态
import create from "zustand";
const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}));
function Controls() {
const inc = useStore((state) => state.inc);
return <button onClick={inc}>one up</button>;
}
function Counter() {
const count = useStore((state) => state.count);
return <h1>{count}</h1>;
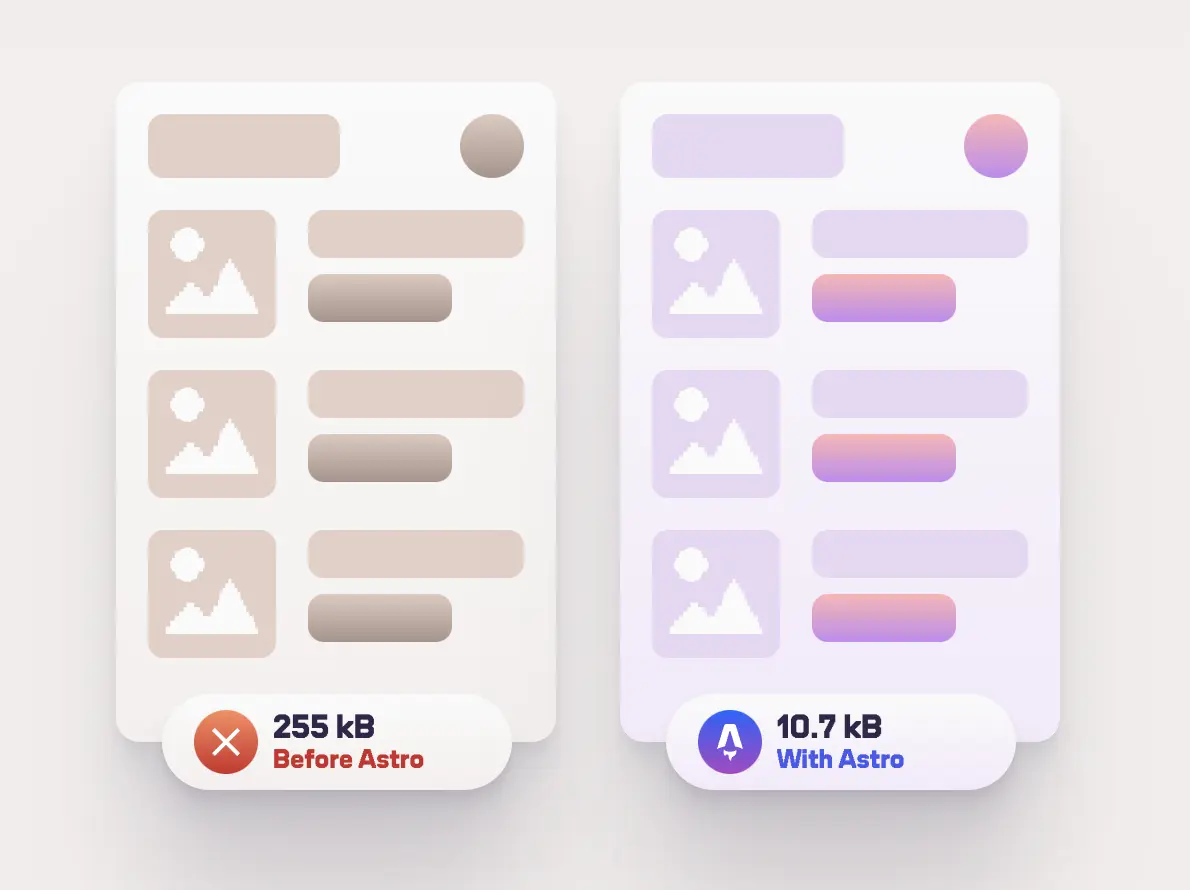
}三、 更快的 SSG 静态网站生成器

超快的、体积超小的网站构建器。
开发利器
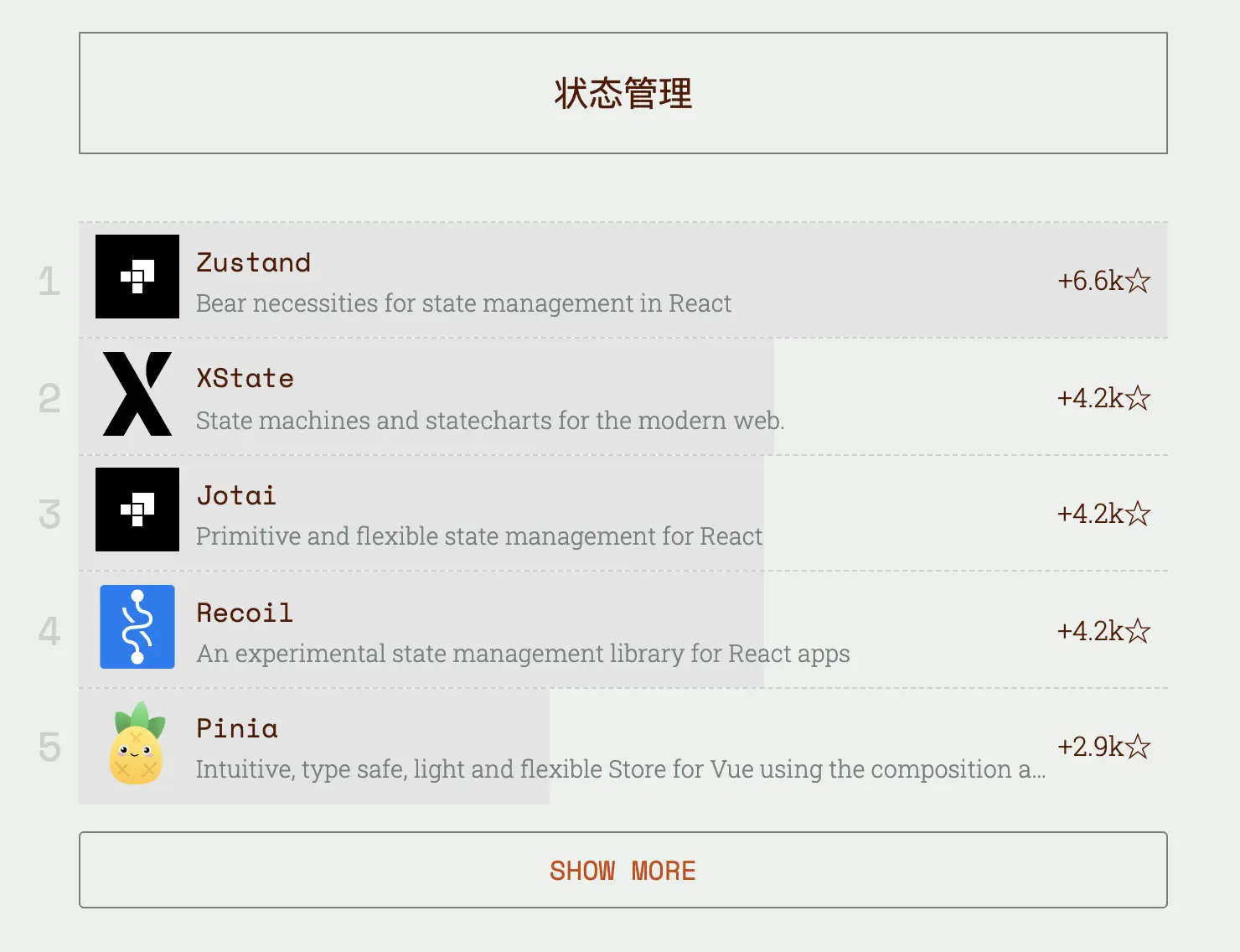
一、 2021 年 Javascript 明星项目

关于 2021 年前端领域的明星项目。
它会从前端框架、构建工具、生态圈等维度了解其最受欢迎的项目。

值得关注的几个项目有:
- zx,谷歌出的一个命令行脚本工具
- tauri,一个新的桌面开发方式
- zustand,一个小巧的 React 状态管理库
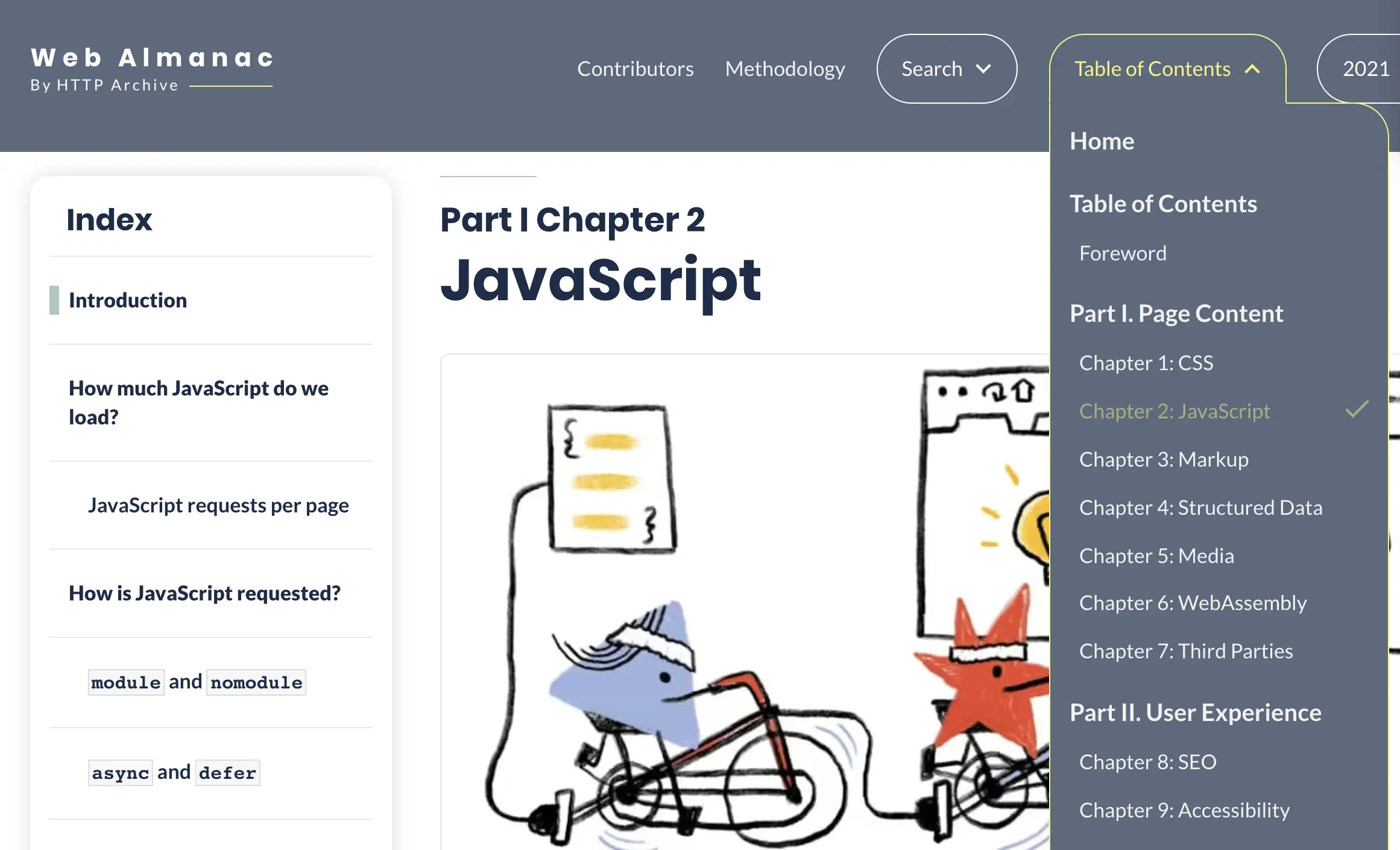
二、 HTTP Archive 年度报告

HTTP Archive 会周期性爬取头部网站,并分析其资源的信息,这是一个关于其资源、性能的统计图表的一个网站。