前端爱好者周刊 (Github: shfshanyue/weekly),每周记录关于前端的开源工具、优秀文章、重大库版本发布记录等等,周刊中优秀文章会在公众号全栈成长之路逐一推送。每周一发布,订阅平台如下,欢迎订阅。
-
订阅Github: shfshanyue/weekly
-
npm prepare 可在 npm install 之后做一些准备工作
-
在浏览器控制台网络面板中,使用 <status-code: 400> 可快速找到相关响应状态码的请求
-
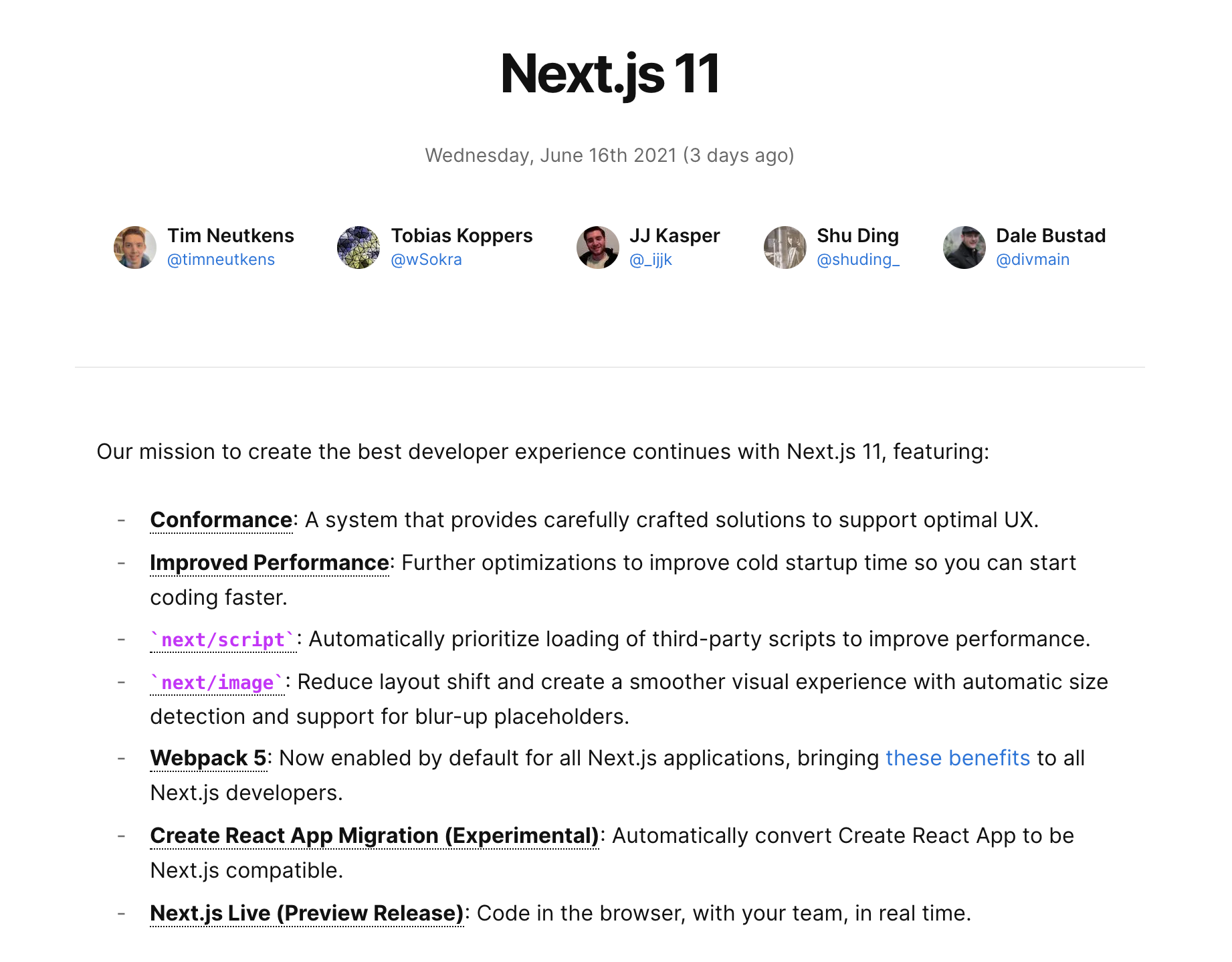
Next.js 11 发布
文章推荐
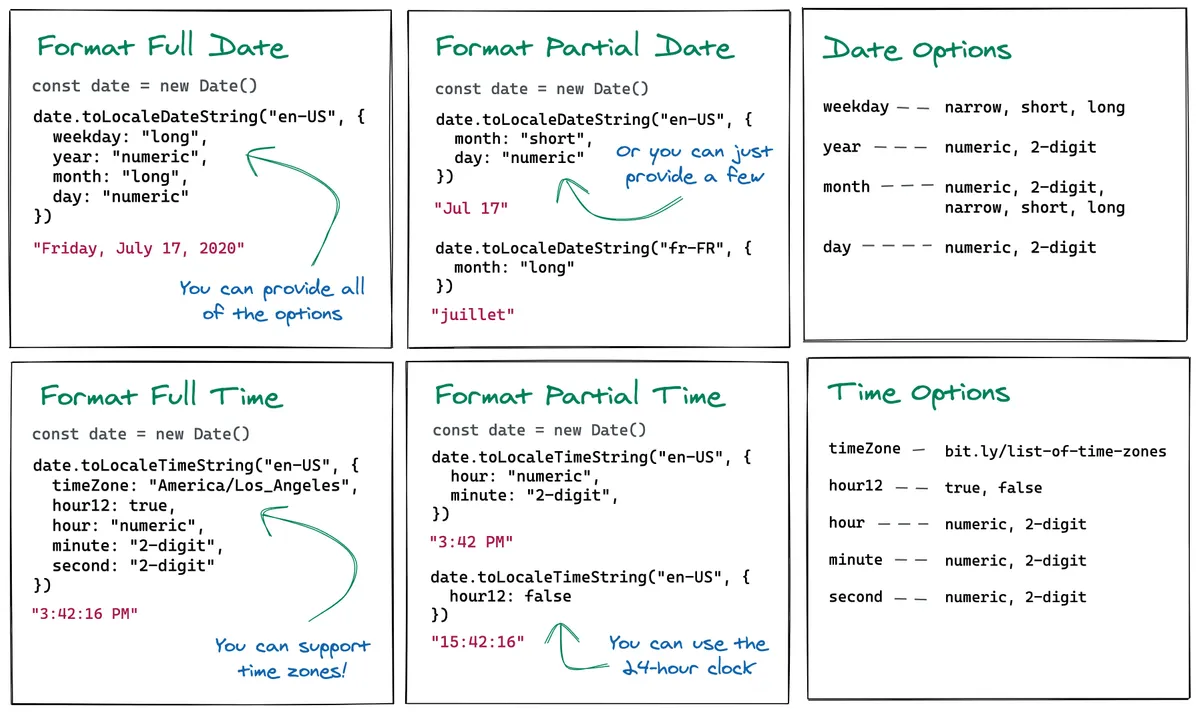
一、 Natively Format JavaScript Dates and Times

借助于 Date.prototype.toLocaleDateString() 可以做一些格式化的事情,他有以下参数
- weekday - “narrow”, “short”, “long”
- year - “numeric”, “2-digit”
- month - “numeric”, “2-digit”, “narrow”, “short”, “long”
- day - “numeric”, “2-digit”
开源与库
一、 create-node-cli: 创建 Node 命令行工具的命令行工具
create-node-cli 基于 meow、chalk 等可交互式地创建一个命令行工具模板。
# Recommended.
$ npx create-node-cli
# Usage
# Run the CLI using
$ npx create-node-cli
CLI name?
CLI command?
CLI description?
CLI version?
CLI license?
CLI author name?
CLI author email?开发利器
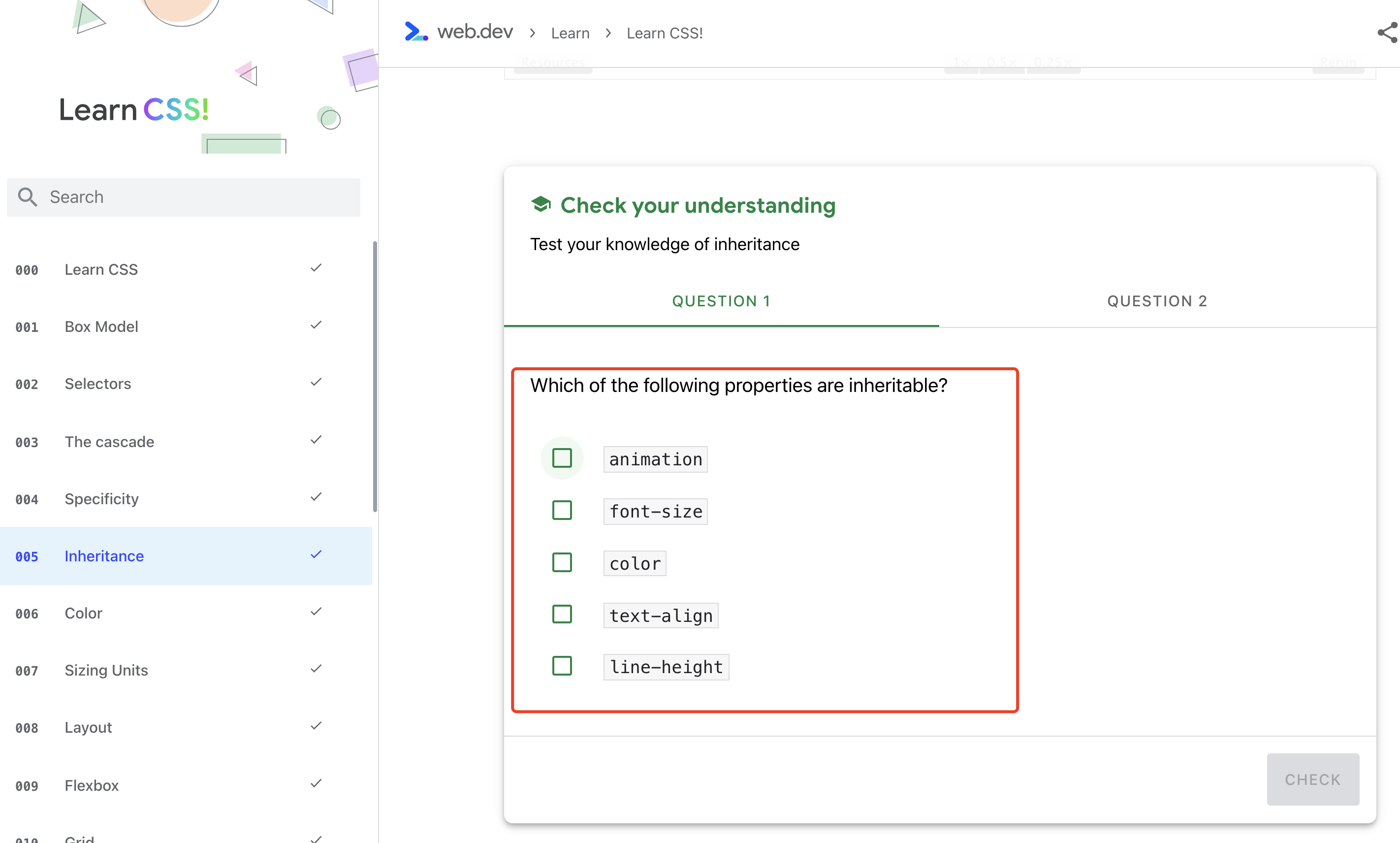
一、 Learn CSS

谷歌官方出品的 CSS 核心技能构建,浅显易懂,易于上手。
每一章节都伴随有可编辑的 DEMO 可供学习,并提供题目测试你的学习成果。
二、 The CanIUse Embed

把 CanIUse 通过 Frame/Image 格式嵌入到博客中的一个工具。
版本发布
一、 Next.js 11 发布

Next.js 11 发布,默认支持 webpack5,针对 Script、Image 上做了进一步加载性能优化。并且发布了新产品 Next.js Live,可在浏览器中运行 Next.js。