既想打游戏又想学前端?那这几款寓教于乐的小游戏千万不能错过!
你是不想着每天晚上下班回去都要学习?
那你学习了吗?哦,没有,程序员下班回去后都凌晨了怎么还会有时间学习呢?
就算有时间学习又怎么样,你还不是一直在打游戏刷抖音?
既然打游戏为何不试试在游戏中也能学习前端呢?比如以下山月推荐的几款工具。
今天山月给大家推荐几款寓教于乐的小工具,更多适合开发者使用的工具尽在山月的武器库大全
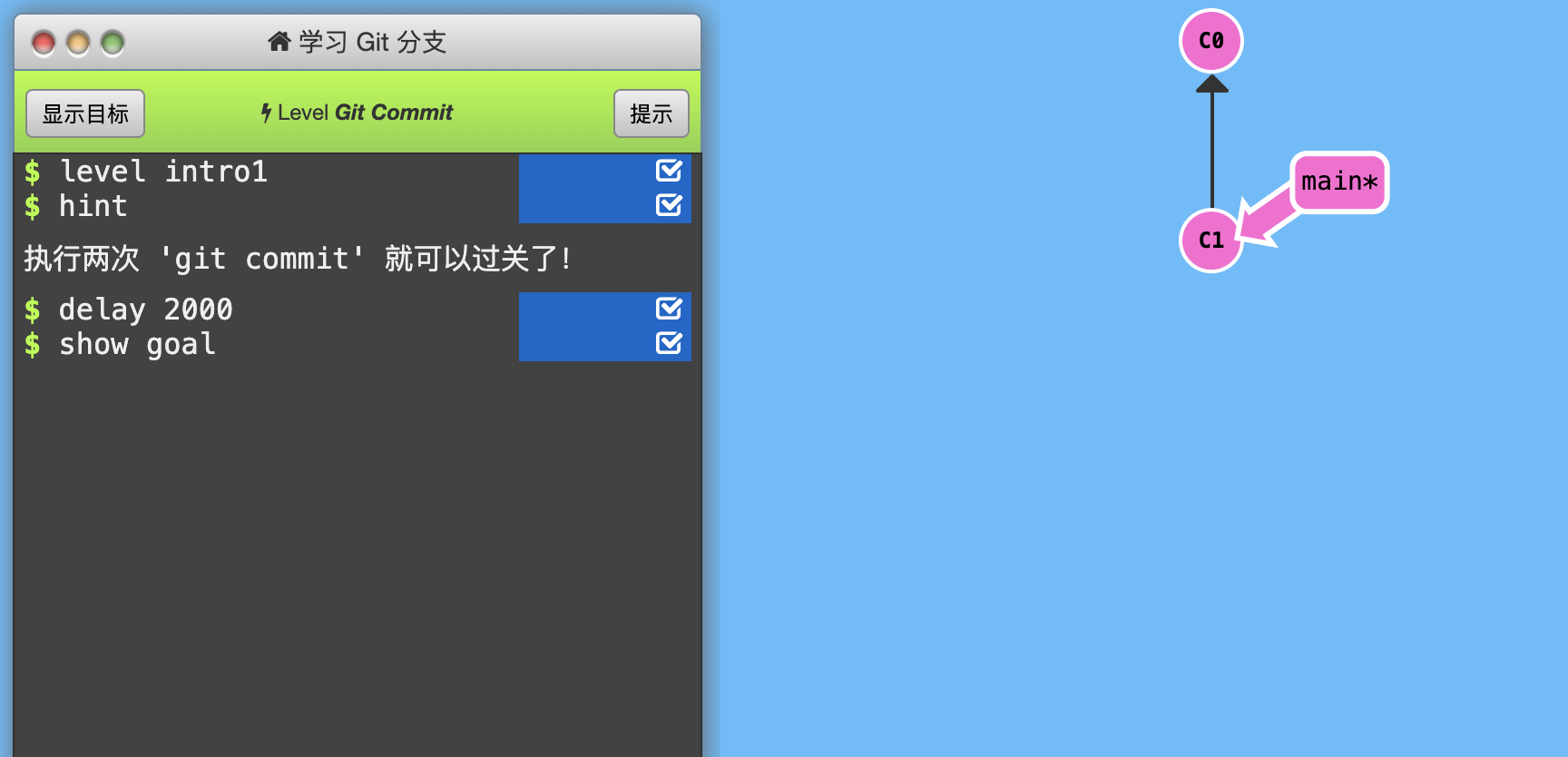
001 Learning Git Branch: 学习 Git 最好的游戏及教程

这个就是那个超强的动画游戏趣味俱佳的 Git 闯关游戏!无论对于新人而言,还是老人来讲,都能从中受益,更能理解 Git 的核心,是山月认为的最好的关于学习 Git 的教程。
当你每敲入一个 Git 命令,都会以动画的形式在右侧区域展现出来,更为难得的是它以闯关的模式一步步从 git commit 由浅入深引导着你来学习
在游戏中,你可以随时通过命令 levels 来选择关卡,爆赞!
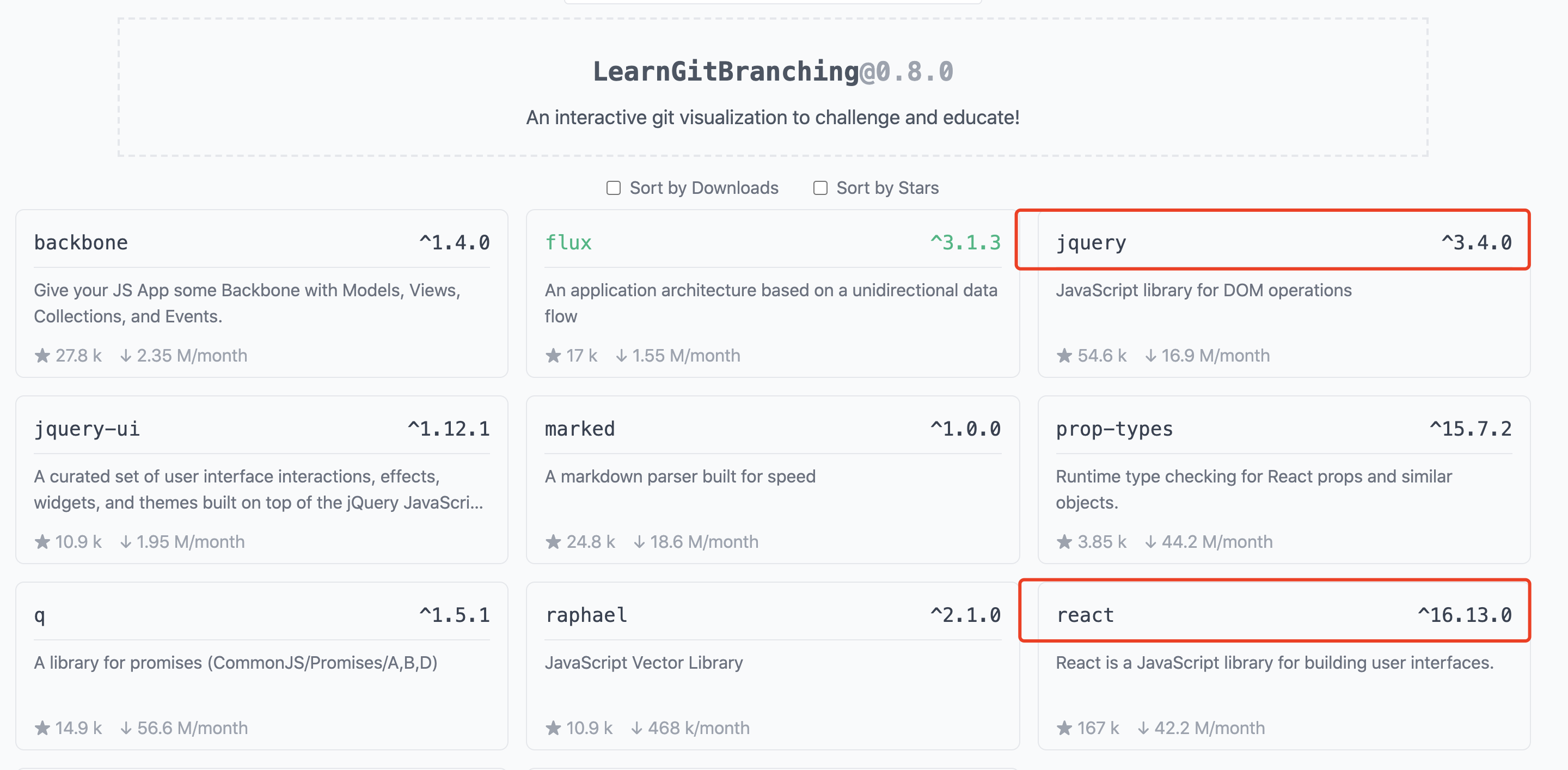
最重要的是,该学习教程进行了开源: repo: pcottle/learnGitBranching,我们在 npm devtool 中分析该源码的技术栈,它使用了 React 16 与 jQuery 3,另外海魂用了 Backbone
如果你从没有见过 React 与 jQuery 混用的技术栈,那你现在见到了

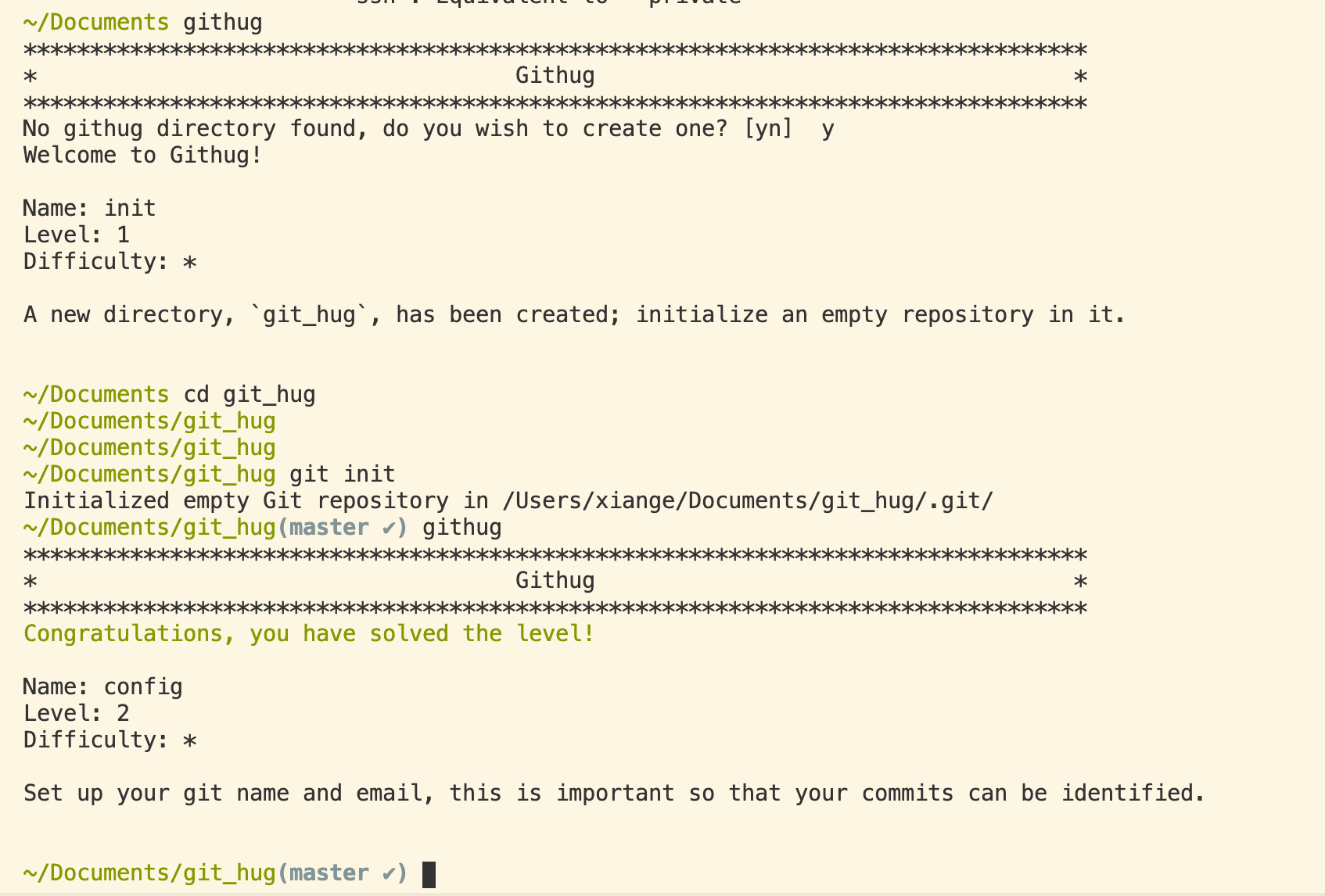
002 Githug: 命令行式 Git 闯关游戏

同 learngitbranch 类似,但它是一个命令行式游戏,并使用 ruby 编写,同样很有趣味,快来练练手吧。
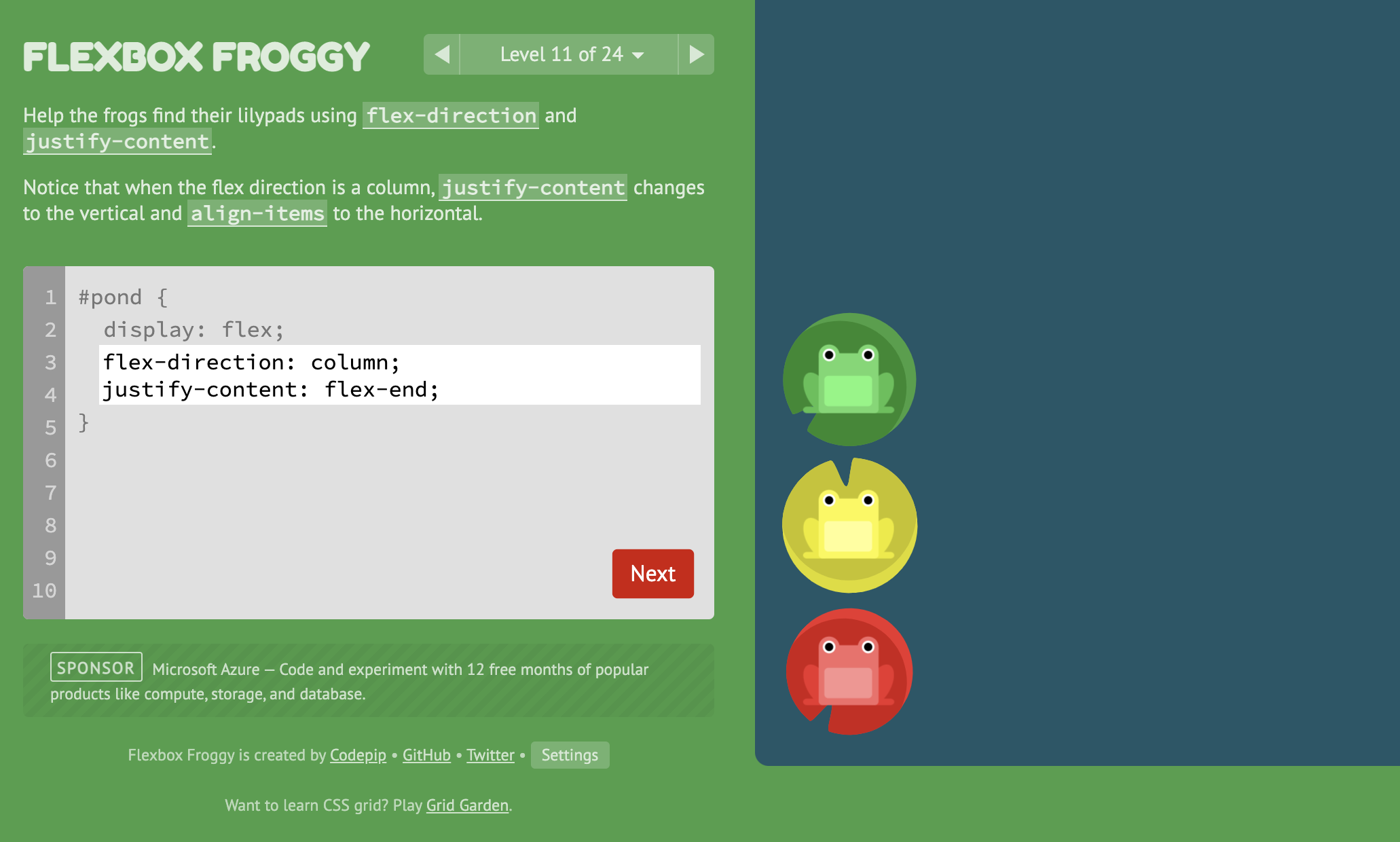
003 Flexbox Froggy: 游戏中学习 Flex

青蛙回家的游戏,使用 flex 布局把青蛙放置在与它对应颜色的草地上,游戏中会提示你使用正确的 CSS 属性及释义,难度中等。通过玩游戏的方式愉快学习 flexbox,可以大幅提升学习效率
注意这一款的工具使用的也是 jQuery
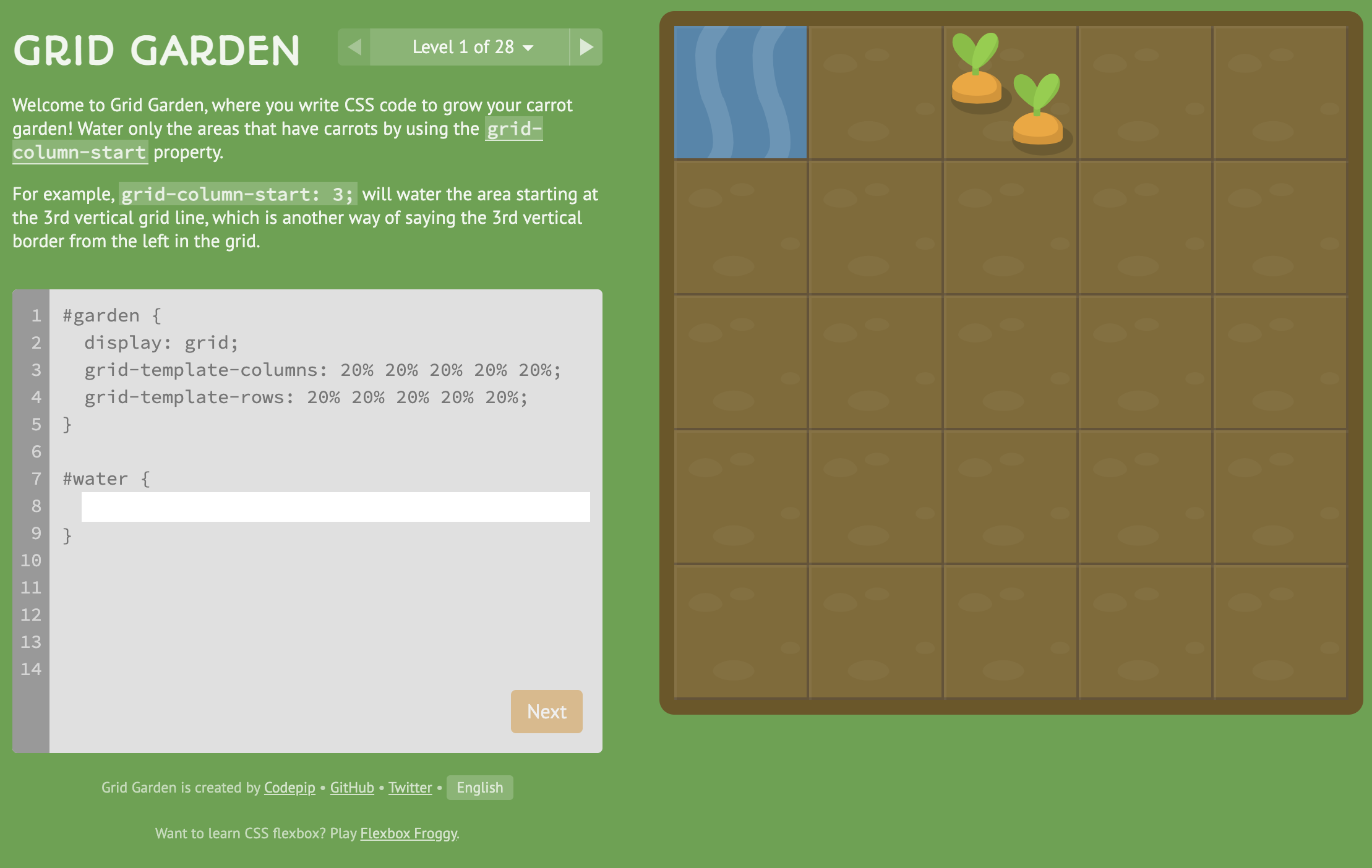
004 Grid Garden: 游戏中学习 Grid

公园浇花的游戏,与青蛙回家一样有意思,使用 grid 布局把水浇在在与出现花的方格土地上,游戏中会提示你使用正确的 CSS 属性及释义,难度中等。通过玩游戏的方式愉快学习 grid 布局,可以大幅提升学习效率
如果我来做一个 flex 与 grid 布局的游戏,那我应该设计一个什么样的场景呢
005 CSS Dinner: 游戏中学习 CSS3 选择器

这是一个有关 CSS 高级选择器的游戏,相信你通关成功后会对 CSS 选择器融会贯通吧。
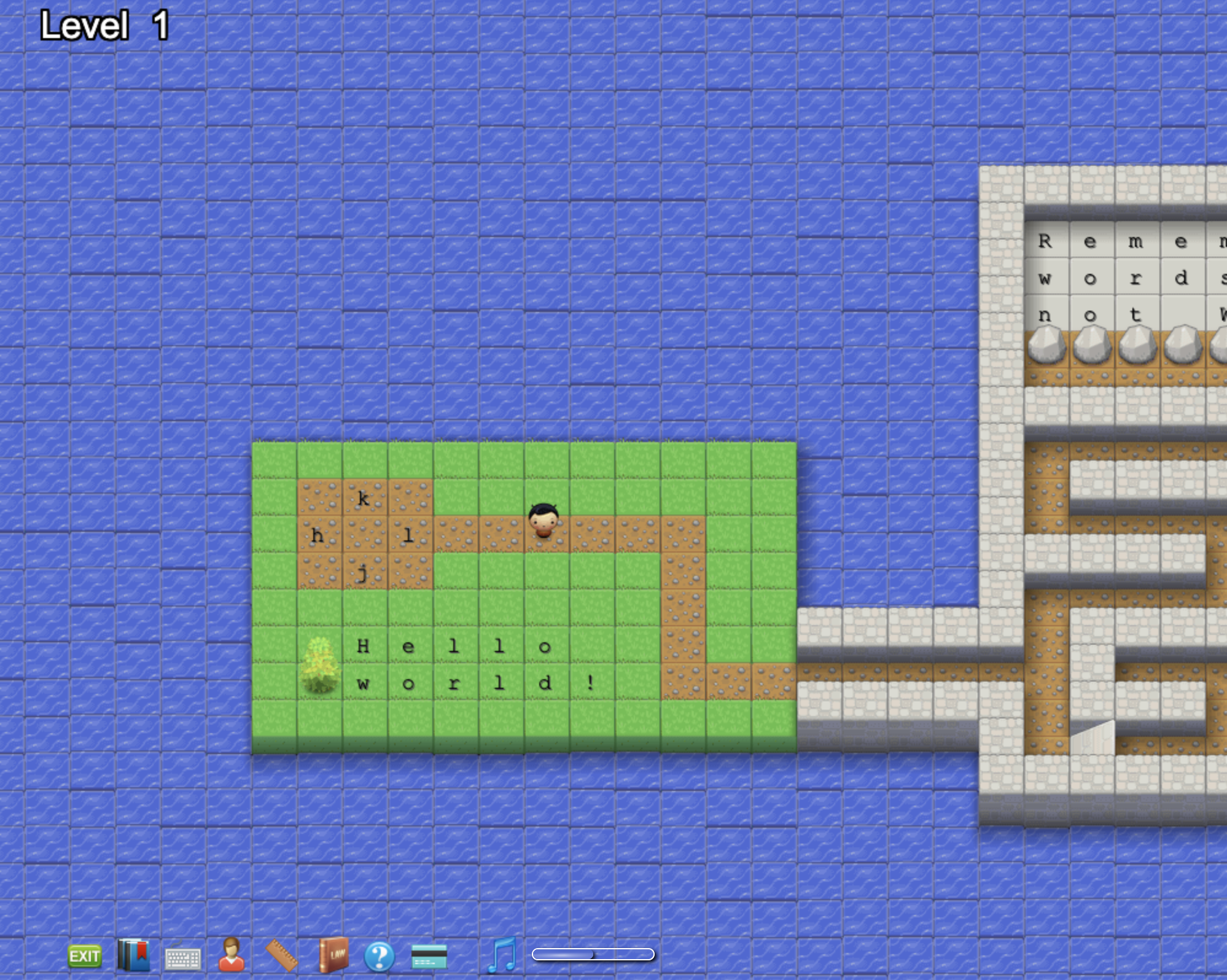
006 Vim 大冒险

Vim 大冒险,一个 Web 游戏,通过闯关的模式学习 Vim,你可以学到 Vim 的基本操作后在这里不停闯关,练习 Vim 的熟练度。山月已经跑到最后一关,免费关的最后一关。后续关卡就要进行收费,如果是付费用户,可以…共享给我